OpenOcean にまつわる怪文書?が再発見され、いくつか反論めいた記事を書いた。
スペースの関係で書ききれなかったことなど。
(続く)

Just another PHAZOR Blog
OpenOcean にまつわる怪文書?が再発見され、いくつか反論めいた記事を書いた。
スペースの関係で書ききれなかったことなど。
(続く)
2018 年頃にわれわれがソースコードを公開、実行可能ばクライアントバイナリを配布していた OpenDolphin 由来の OpenOcean という電子カルテがある。
商用版よりもバグがなく、簡易ながらカルテ記載内容のバックアップ機能を搭載していたせいか、かなり好評で、おかげさまでかなりダウンロードされた。
以前に厚労省の標準型電子カルテの班会議で
今となってはいにしえのオーパーツみたいなものですが、オープンドルフィンという経産省が旗振りをしたオープンソースの電子カルテがありました。あれは、商用化は、LSCというところがある程度やっていましたが、結局売れなくて、現在はメドレーが引き取ったような形になっています。オープンドルフィンは自力運用している施設が多くて、多分その次ぐらいに私がカスタマイズしたバージョンが普及していたようですが、私は対価は一銭ももらっていませんし、サポートもできる限り無料で答えていました。
と言っていたのは、こういったことを指す。なお、会議録で PHAZOR とあるのは私の発言です。
当方としては
・バグのありか・直し方を実践的に示したい
・バックアップ機能を一般ユーザーがどのように評価するか知りたい
という意図があり、だから、クライアントバイナリの配布も 2018 年のみとしていた。
その後は、HorliX のメンテや PHORLIX Lite のリリースなどがあり、正直、Ocean のことは忘れていた。
ところで、その当時、OpenOcean に関して小林慎治氏が書いた怪文書(この呼び方が適当かどうかわからないが、客観性を持った内容とはとても思えずここではそのように呼ぶ)があり、その存在は知っていたのだが、元記事自体が非公開になったりで、その怪文書の存在自体もすっかり忘れていた。
それですんでいればよかったのだが、この文書がまとめサイトのようなところに長期に渡って転載されていたのが最近になって判明した。
拡散されることはまずないと思うが、困るのは(出来の悪い) AI などによるまとめで、ニッチな分野の場合、その分野に関する文書があるだけでそれを無条件に正しいとみなしてしまうようだ。
ああ、これは反論しておかないとまずいと思い、いくつかの記事にまとめた。
背景事情や経緯なども盛り込んでしまったから、中には読みにくい記事もあったと思う。
本稿では、反論に関してはなるべく整理して書く。
怪文書の主張は「OpenOcean が GPL 違反をしている」というなんとも物騒なものだが、主な根拠は
1. LICENSE の (C) 表記が dolphin-dev の Kazushi Minagawa から air-h-128k-il に変更なっている
2. LICENSE(GPLv2) と README(GPLv3) とで GPL のバージョンが一致していない
の2点だ。
どちらにも LICENSE が出てきていることに注意してほしい。怪文書全体も LICENSE 文書が正しいという前提に立って書かれている。
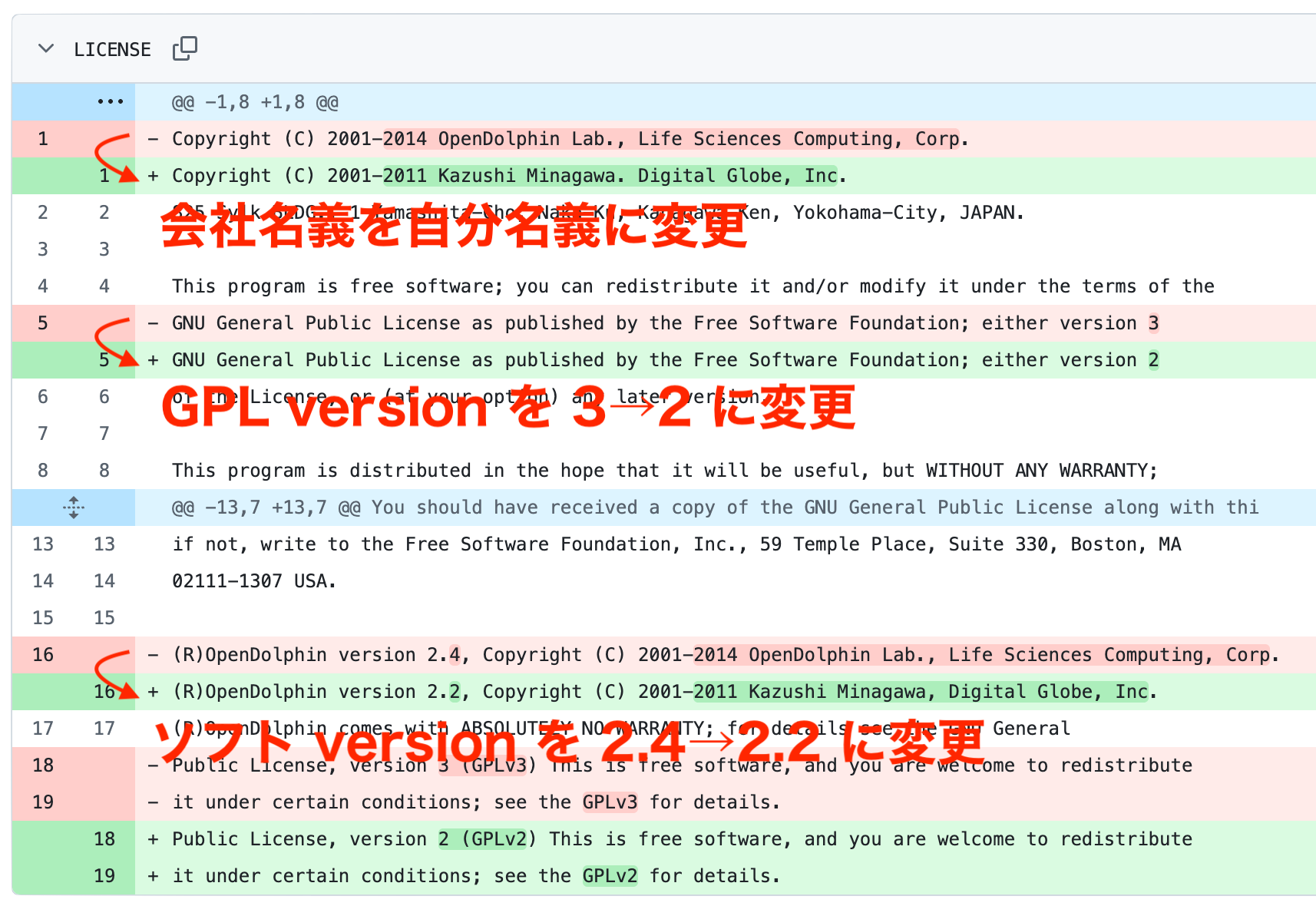
ところで、実際の LICENSE 文書は、以下のようなものだ。

文書は修正履歴がわかるようにこちらのコミット履歴から取ってきた。
一見してわかるように( ver2.7.0b のリポジトリであるにも関わらず)
・著作権表記を会社名義から「皆川和史」名義に変更
(ログイン画面などでは (C) OpenDolphin Lab と (C) Life Sciences Cmputing が併記され、一致していない)
・GPL version を 3 から 2 に変更
(これも他の箇所では 3 で統一)
・ソフト自体の version を 2.4 から 2.2 に変更
(2018 年時点でリポジトリは ver 2.7.0b )
と不適切な表記になっている。
ここだけ取り出すと、単なる ver2.4 からの更新忘れに見えなくもないが、問題なのは、このコミットが、mbot-dev(皆川和史氏のアカウント)によって 2015/8/8 になされたものだということだ。ver2.5.12 が公開されたのが 2015/1/15 のことだから、この修正は、ver2.5.1 の公開後に行われたもので、明らかに意図的な改竄だ。
どうしてこういうことをしたのかは推測するしかないのだが、おそらくは「Kazushi Minagawa, Digital Globe」の表記をどこかに刻んでおきたかったからなのではないかと思う。
というのは Digital Globe(DG) は、2012年に Life Sciences Computing(LSC) と合併しており、その際に OpenDolphin の取り扱いもいわゆる「職務著作」になっている。

この場合、著作権表記はログイン画面やアバウトボックスなどが示すように
(C) OpenDolphin Lab や (C) Life Sciences Cmputing Corp
と表示するのが適切で、逆に個人名を出すのは不適切だ。
怪文書に話を戻す。
改竄された文書を正しいとみなしている時点で、主張の前提が崩れており、批判にもなっていないと思うのだが、改竄の事実に気がついていなくとも (C) 2001-2011 Kazushi Minagawa から (C) Kazushi Minagawa だけを取り出すのは不自然だ。文書全体を見れば (R) OpenDolphin version 2.2 とあるので、この LICENSE を version 2.7.0b のものとみなすのには無理があるからだ。
悪意のある切り取りで、誹謗中傷と言っていい。
なお、OpenOcean の表記を (C) air-h-128k-il としたのは、「ここを (C) LSC としてしまうとユーザーが混乱してしまうから、配布元がわかるようにしてください」というLSC からの要請です。
著作権の管理主体として (C) を使うのは、著作権法的にみて適当ですし、ドルフィンプロジェクトでは各々の慣例的にこのように表記されていたので、それらに従ってこの表記になっています。
・・・と、ここまでで怪文書に対する反論としては十分な気もするが、補足事項なども書いておこう。
怪文書は、他にも事実誤認があり、以前から指摘していたのは fork 順の誤認だ。
彼が言おうとしているのは
2.2 → 2.3m(増田内科増田医師のカスタマイズ)→ 2.7m
なのだが、これは全く正しくなく、2.7 → 2.7m だ。
この点は『ソースコード嫁』という記事に実際のソースコードをあげて詳しめに解説した。2.3m の開発者であり医師だと自称していた増田茂医師(X のアカウントは @masudanaika)の主張があまりに強かったため、ここだけで一つの記事にしたのだ。
mbot-dev が、わざわざ 2.4 → 2.2 としたのは、おそらくは
2.2
→ 2.3m(いわゆる増田ファクト)
とすることで「彼自身の個人的著作を起源とするオープンソースプロジェクト」としての継続性を確立したかったからだと推測する。
怪文書の主張は 2.3m → 2.7m だから、この系譜の継続性や影響度を補強したかったのだろうという意図は感じるが、事実はまったく異なる。
では、仮に 2.2 時代への巻き戻しが成功したとしても、彼らが言うような「理想的なオープンソースプロジェクトしての OpenDolphin」は成立するのだろうか?
そこまでいかなくても彼らが周囲に信じさせようとした「皆川和史の個人的著作を起源とするオープンソースプロジェクト」という物語は成立するだろうか?
「しない」というのが、最新の見解だ。
2018 年時点でも「技術的なドキュメントが少なすぎる」・「開発者を自称する人たちの説明がおかしい」というようなことは言われていた。
なかでも Junzo SATO さんは、ソースコード上でも署名がなされ、機能的にも意味のあるコードを提供しているのに、当時のアナウンスでは一切言及されておらず、その存在が謎とされていた。
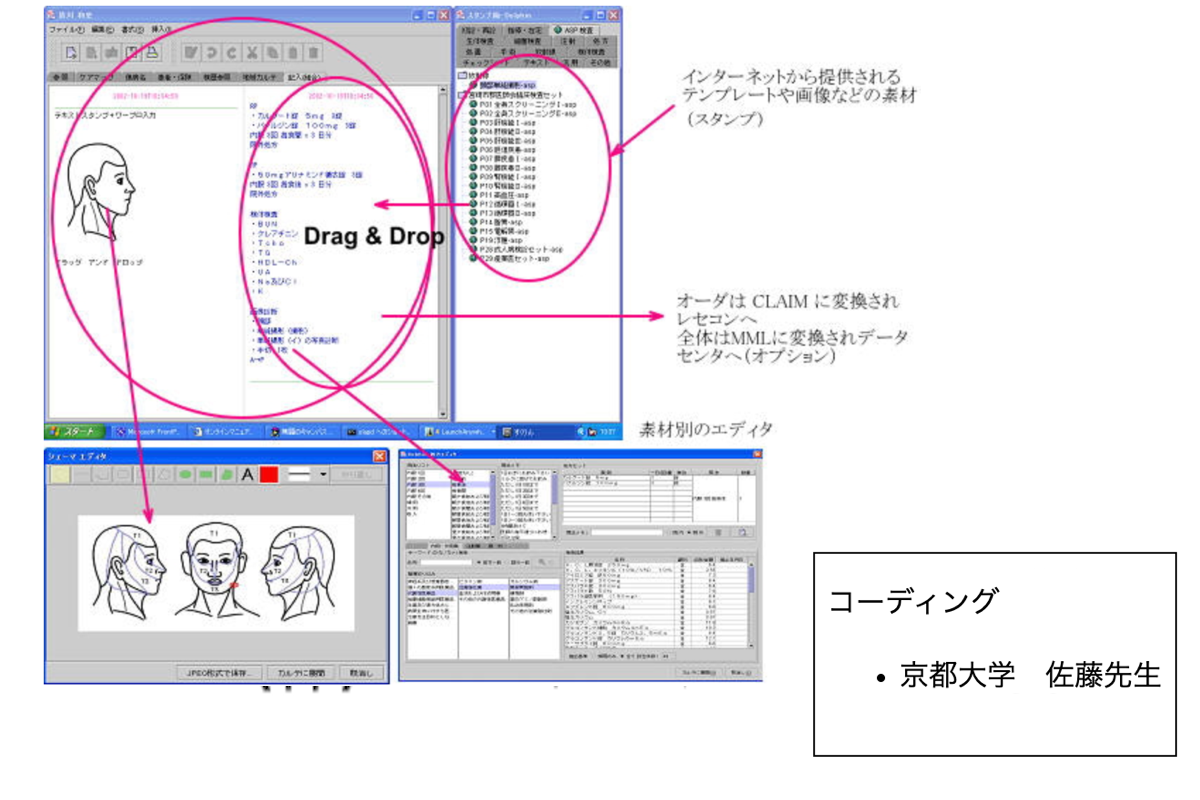
その後の調べで(例えば、学会講演要旨。下図参照) e-Dolphin プロジェクトに参加していた佐藤純三さんであることが判明した。

ドルフィンプロジェクト初期の公式資料でもコーダーとして言及されている。

この事実だけでも「README に言及されている人物のみが開発者」という主張は崩れる。
なんでこんなことが起こったかといえば、おそらくは e-Dolphin のソースコードが事業主体に著作権付きで提供されたから。
同じ e-Dolphin の成果を基に開発された goody 版 OpenDolphin では、著作権表記は
(C) 2016 Open☆Star

となっている。しかもライセンスは MIT である。
ソースコード上での @author 表記は残されているのだから、なんらかの形で著作権表記に関する配慮は必要なはずだが、皆川和史はこれを意図的にしていないし、小林慎治もこの方針を支持している。
この項目の冒頭で、「仮に 2.2 時代への巻き戻しが成功したとしても、彼らが言うような「理想的なオープンソースプロジェクトしての OpenDolphin」は成立するのだろうか?」と書いたが、これだけあからさまな開発者の隠蔽工作が行われているのだから、「成立しない」と考えるのが妥当だろう。
少なくとも「皆川和史の個人的著作を起源とするオープンソースプロジェクト」というのは全く成立していない。
怪文書は皆川和史を「原著作権者」としているが、実は、そんなことは LICENSE 以外にはどこにも書かれていない。役割的には README を記載しているにすぎない。
後期LSC やその後のメドレーの主張は一貫していて、OpenDolphin は、あくまで「法人としての職務著作」である。
だから、README の記載は多分に広報的要素の強いブロバガンダ的なものだ。
実際の記載も以下のように控え目だ。
OpenDolphinのライセンスは GNU GPL3 です。
OpenDolphinは下記先生方の開発されたソースコードを含んでいます。
・札幌市元町皮ふ科の松村先生
・和歌山市増田内科の増田先生
・新宿ヒロクリニック
・日本RedHat Takayoshi KimuraさんのJBoss as7 へのポーティング
これらの部分の著作権はそれぞれの先生に帰属します。またOpenDolphinにはコミッターが存在しません。フォークされた場合はそれぞれ独立した開発者になっていただき、 GitHub 等でソースの共有をお願いしています。
ソースコードを含んでいる・著作権はある、と漠然と言っているだけで、それらが保護すべき著作権だとも表記しなくてはいけないものだ、とも書かれていない。
実際、アプリレベルでは、上に挙がった人たちの名前は記載されていない。
「歯医者さんが考えた歯ブラシ」ではないが「お医者さんが考えた電子カルテ」という表現は消費者に強い訴求力があり、実際、2015 年頃まではこの広報は成功していたのだから、個人的には、そこまで厳密な追求(開発者・著作権者としての立場の承認など)をしなければ良かったのではないかと思う。
わかりやすいのは、増田内科増田茂医師の X 上でのアカウントとされていた @masudanaika で、2025 年現在では、アイコンも烏賊に変わっているし、プロフィールには医師とも書かれていない。
日本の医師法では、医師以外の者が医師と名乗ることはできないので、そのための配慮だろうか。

特に、メドレーに事業譲渡がなされた 2020 年以降は、2.3m の開発自体もほぼ停止している状況で、これでこの中の人が「独自の先進的な拡張を施した開業医兼開発者」と言われても、とても信じることはできない。
怪文書に対する反論としては最初に2項目程度で十分という気もするが、それだけではうまく内容が伝わらないと思い、経緯や当時の状況に関しても述べた。
率直な感想としては、「このプロジェクトは、収まりが悪い」というもの。
オープンソースとしての特徴や使われている技術内容からして、(特に登場時など)注目に値するものだったと思う。
だが、一部のリーダーや関与者の利己的な振る舞いで、それがうまく展開できなかったのではないかという疑念を持つ。
適当な着地点を見つけることができれば良いのだがと今でも思う。
(適宜修正更新予定)
猪股弘明
OpenDolphin-2.7m 開発者
精神保健指定医
外勤先の病院で「医療DX担当」になったので、オン資関係の実運用の知識が必要。
そのための覚書。
(続く)