基本的にはフォーク元である LSC 様の OpenDolphin の機能を引き継いでいます。
紙カルテ 2 号用紙をイメージした UI、スタンプ機能による効率の良い入力方式が特徴でしょうか。
さらに、Ocean ではファイルバックアップ機能を追加し、クライアントでの処方せん印刷機能をメニューに復活させてます。
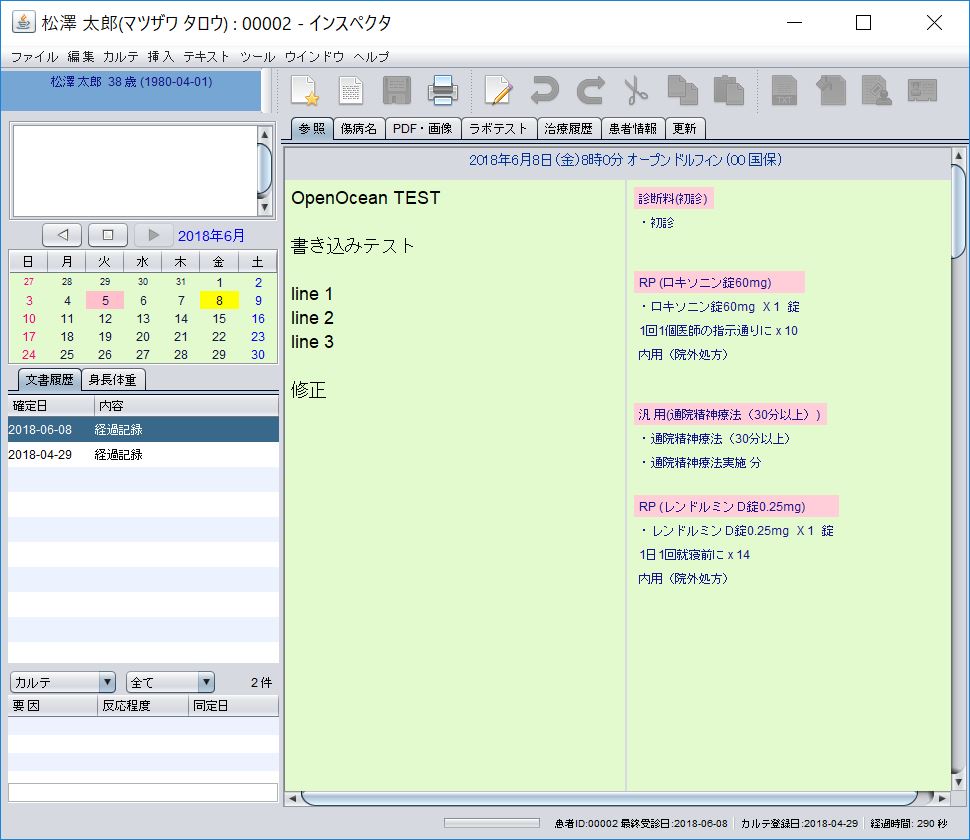
紙カルテ 2 号用紙をイメージした UI
ご覧のように 2 号用紙を連想させる UI になっています。
電子カルテにありがちな機能を前面に押し出した「機械っぽさ」は感じません。

デモ動画もどうぞ。
なお、iPad の画面は HorliX です。SideCar という機能を使って Mac の画面を飛ばしてサブディスプレイのように使っています。
スタンプ機能による入力方式
Ocaen/Dolphin では、よく使う診察内容を「スタンプ」としてアイコン化しておくことができます。一度スタンプをつくってしまえば、ドッラグアンドドロップで簡単入力できるようになります。
使い方は見てもらった方が早いでしょう。
ファイルバックアップ機能
Ocean/Dolphin は基本的に LAN 内で使うことを前提につくられているので、クラウド化した際などサーバとクライアントが同一 LAN 内にない場合、潜在的に通信障害のリスクが増します。
そこで、OpenOcean 0.0.1 ではクラアイントのホームフォルダに強制的にファイルバックアップを取ります。
例えば
のようなカルテを作成したとき、Ocean は、ユーザのホームディレクトリの OpenOcean フォルダに BackUp フォルダとさらに 患者ID 子フォルダを作成し、その中に診察内容のテキスト文だけを記録した 作成時刻.txt というファイルをつくります。
上のカルテだと 000002 フォルダ内に
とこんな感じのテキストファイル 2018-06-08-08-00.txt を作成します。
こういってはなんですが、Ocean/Dolphin から他電子カルテに乗り換える時などにも役に立つでしょう。
(追記)役には立ちますが、本格的なデータ移行や閲覧システムの構築には『OpenDolphin HTML/PDF Viewer』の方がいいでしょう。
クライアントでの処方せん印刷機能の復活
訪問診療・往診などでは、訪問先で処方せんを発行できた方が便利です。
カルテ記載終了後、メニューバーから「カルテ」を選ぶと「処方せん出力」というアイテムが表示されます。

このアイテムを実行すると、処方せん印刷に関するダイアログが出現します。

今回は、デフォルトのまま「PDF作成」を押下すると、ブラウザが立ち上がり…

できてましたね、処方せんが。 ソースを読むとこのフォーマットを作った苦労のあとが窺いしれます。
おそらくこのコードは、新宿ヒロクリニックによるカスタマイズの賜物と思われます。
オープンソースが上手く機能すると、こんなことができるようになるんですね。すごい。